List
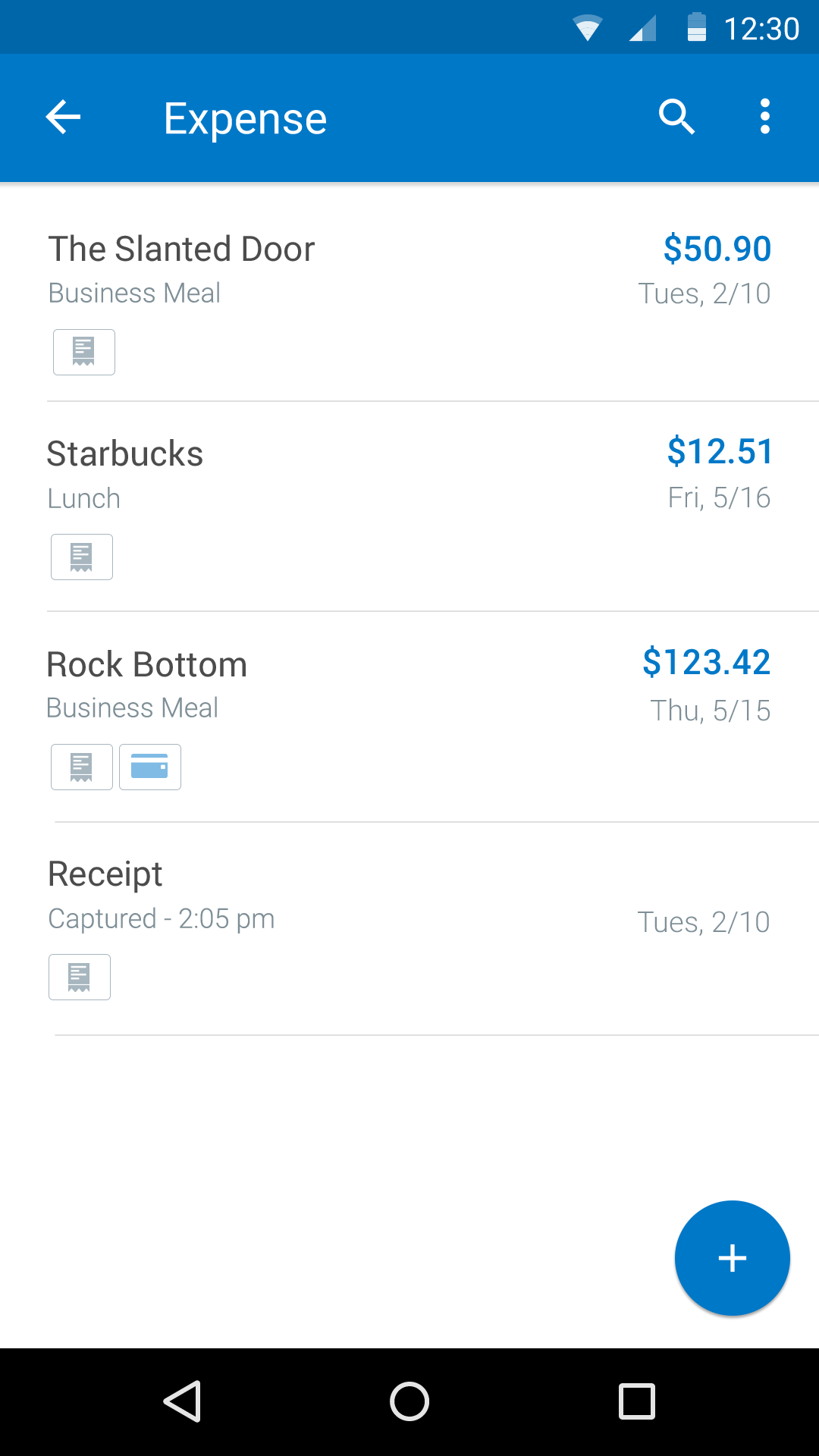
A list consists of a single continuous column of tessellated sub-divisions of equal width called rows that function as containers for tiles. Tiles hold content, and can vary in height within a list.
This is the current List style we are using in SAP Concur Android.
List3.4 MB (.psd)


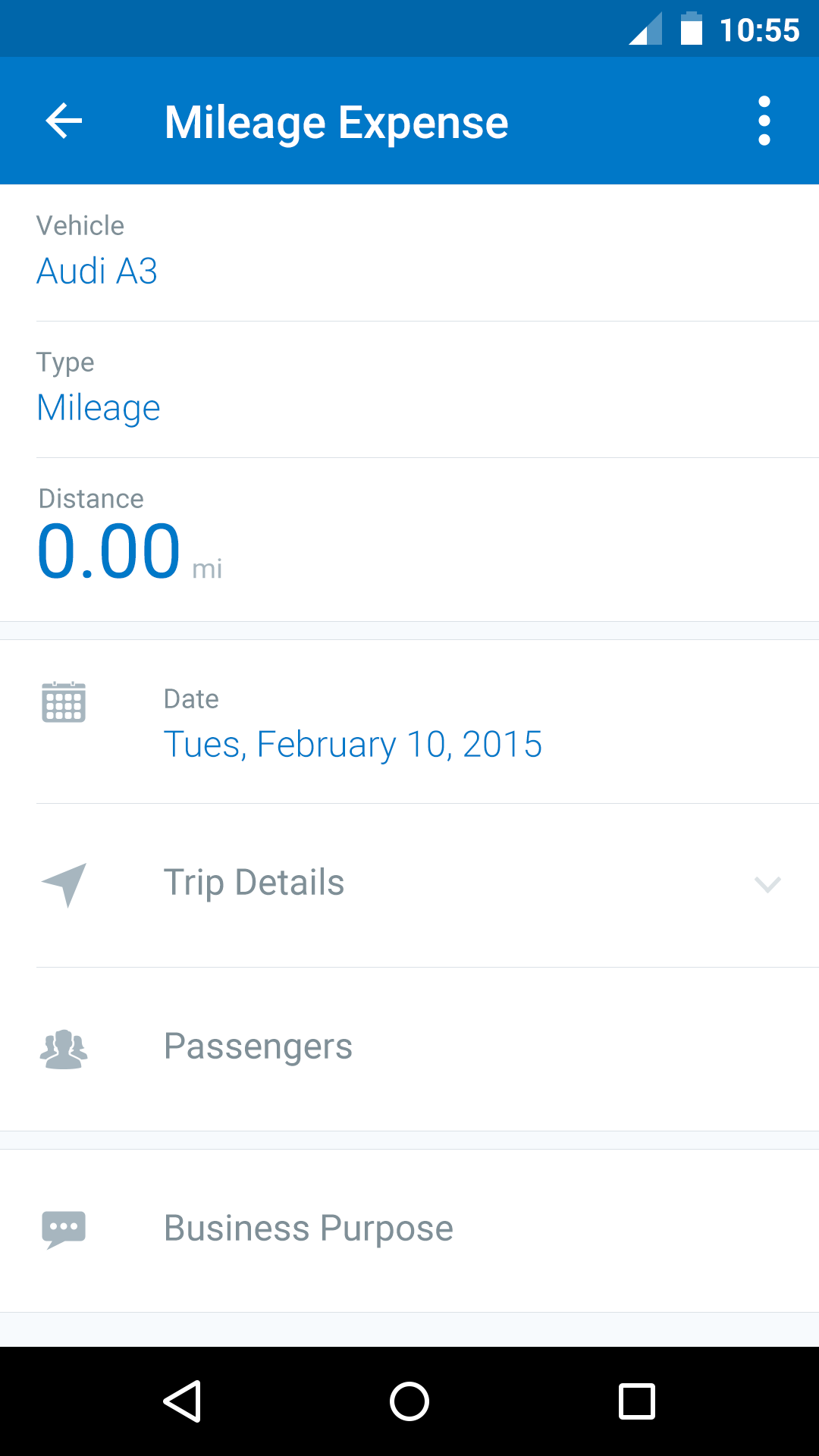
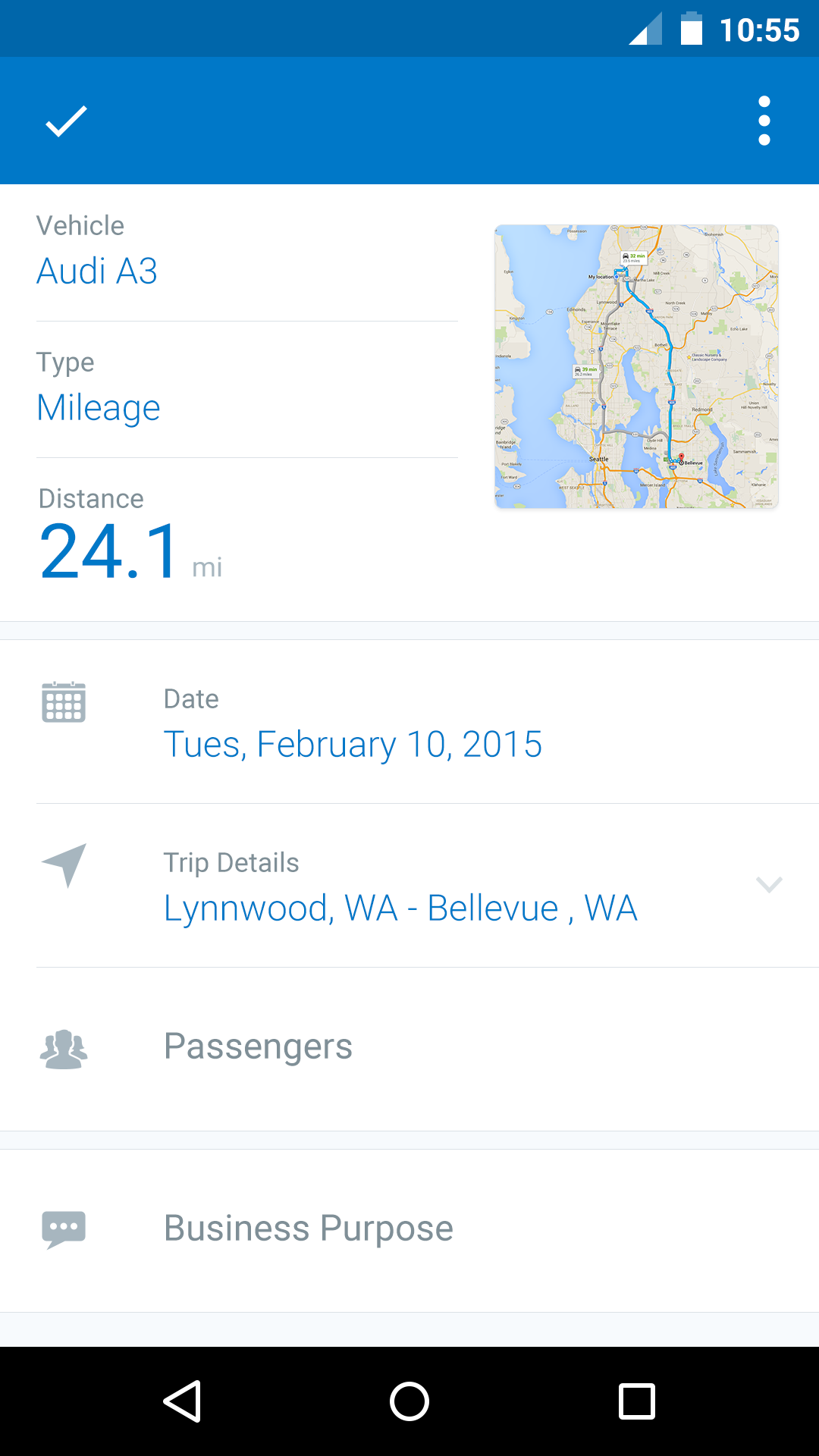
‘Mileage Expense’ List
Below you’ll find the various rows used to create an ‘Mileage Expense’ List:
- ‘Vehicle’ Row
- ‘Distance’ Row
- ‘Date’ Row
- ‘Trip Details’ Row


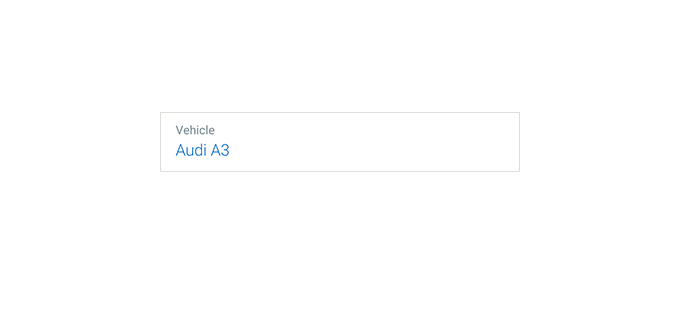
‘Vehicle’ Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Vehicle’ Row: 60 tall
- ‘Vehicle’ Row: 100% Dynamic Wide
- ‘Vehicle’ Row: 16 left padding
- ‘Vehicle’ Label: 20 Down
- ‘Vehicle’ Text: Roboto Text, 12 points, Dark Gray (#7F8F97)
- ‘Audi A3’ Label: 8 Down
- ‘Audi A3’ Text: Roboto Text, 16 points, Concur Blue (#0078C8)


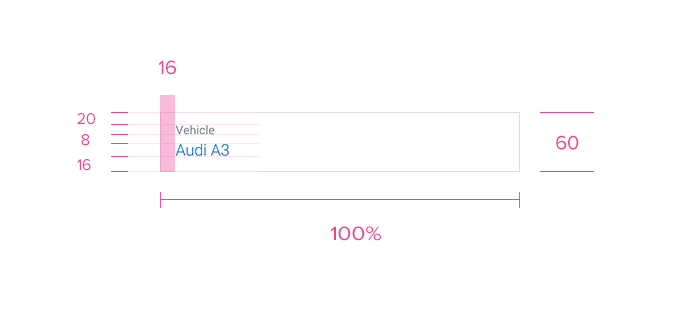
Redlines with ‘Vehicle’ Row
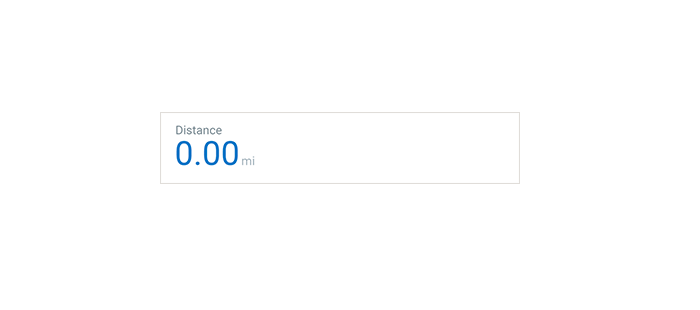
‘Distance’ Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Distance’ Row: 72 tall
- ‘Distance’ Row: 100% Dynamic Wide
- ‘Distance’ Row: 16 left padding
- ‘Distance’ Label: 13 Down
- ‘Distance’ Text: Roboto Text, 12 points, Dark Gray (#7F8F97)
- ‘Mileage’ Label: 8 Down
- ‘Mileage’ Text: Roboto Text, 33 points, Concur Blue (#0078C8)


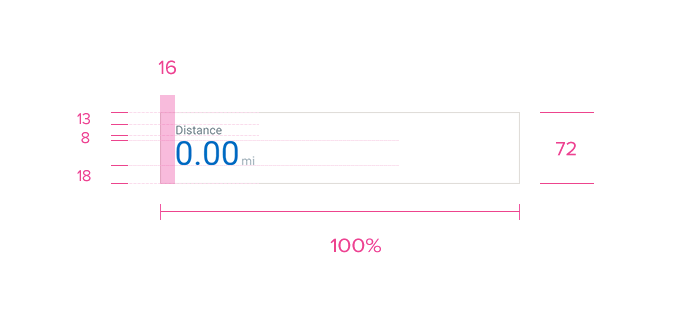
Redlines with ‘Distance’ Row
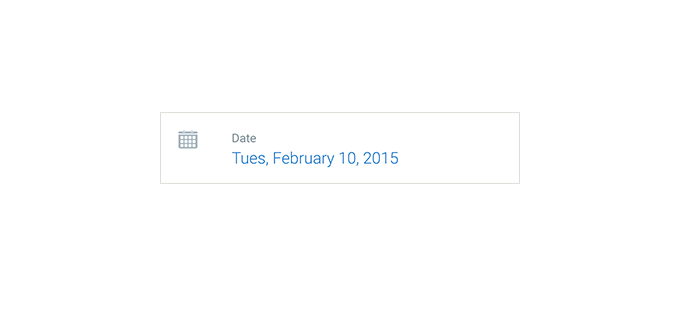
‘Date’ Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Date’ Row: 72 tall
- ‘Date’ Row: 100% Dynamic Wide
- ‘Date’ Row: 16 left padding
- Iconography: 24x24, Light Gray (#DBE1E6)
- Iconography Alignment: centerY
- ‘Date’ Row: 32 left padding
- ‘Date’ Label: 22 Down
- ‘Date’ Text: Roboto Text, 12 points, Dark Gray (#7F8F97)
- ‘Date’ Label: 20 Down
- ‘Date’ Text: Roboto Text, 16 points, Concur Blue (#0078C8)


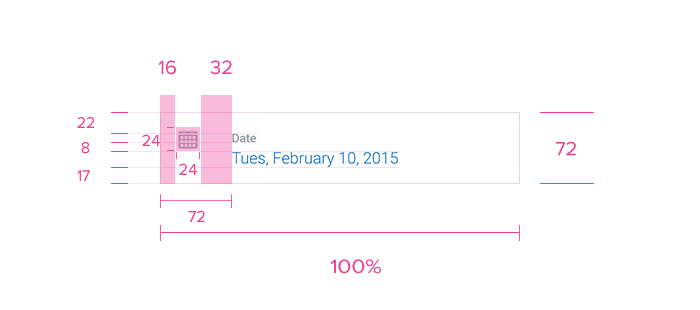
Redlines with ‘Date’ Row
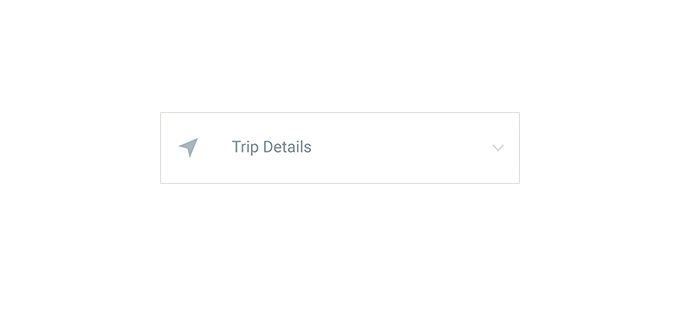
‘Trip Details’ Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Trip Details’: 72 tall
- ‘Trip Details’: 100% Dynamic Wide
- ‘Trip Details’: 16 left padding
- Iconography: 24x24, Light Gray (#DBE1E6)
- Iconography Alignment: centerY
- ‘Trip Details’: 32 left padding
- ‘Trip Details’ Label: 29 Down
- ‘Trip Details’ Text: Roboto Text, 13 points, Dark Gray (#7F8F97)
- ‘Trip Details’ Text Alignment: centerY
- ‘Trip Details’: 16 right padding


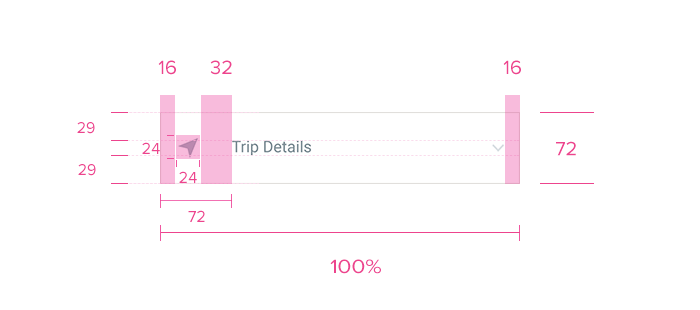
Redlines with ‘Trip Details’ Row
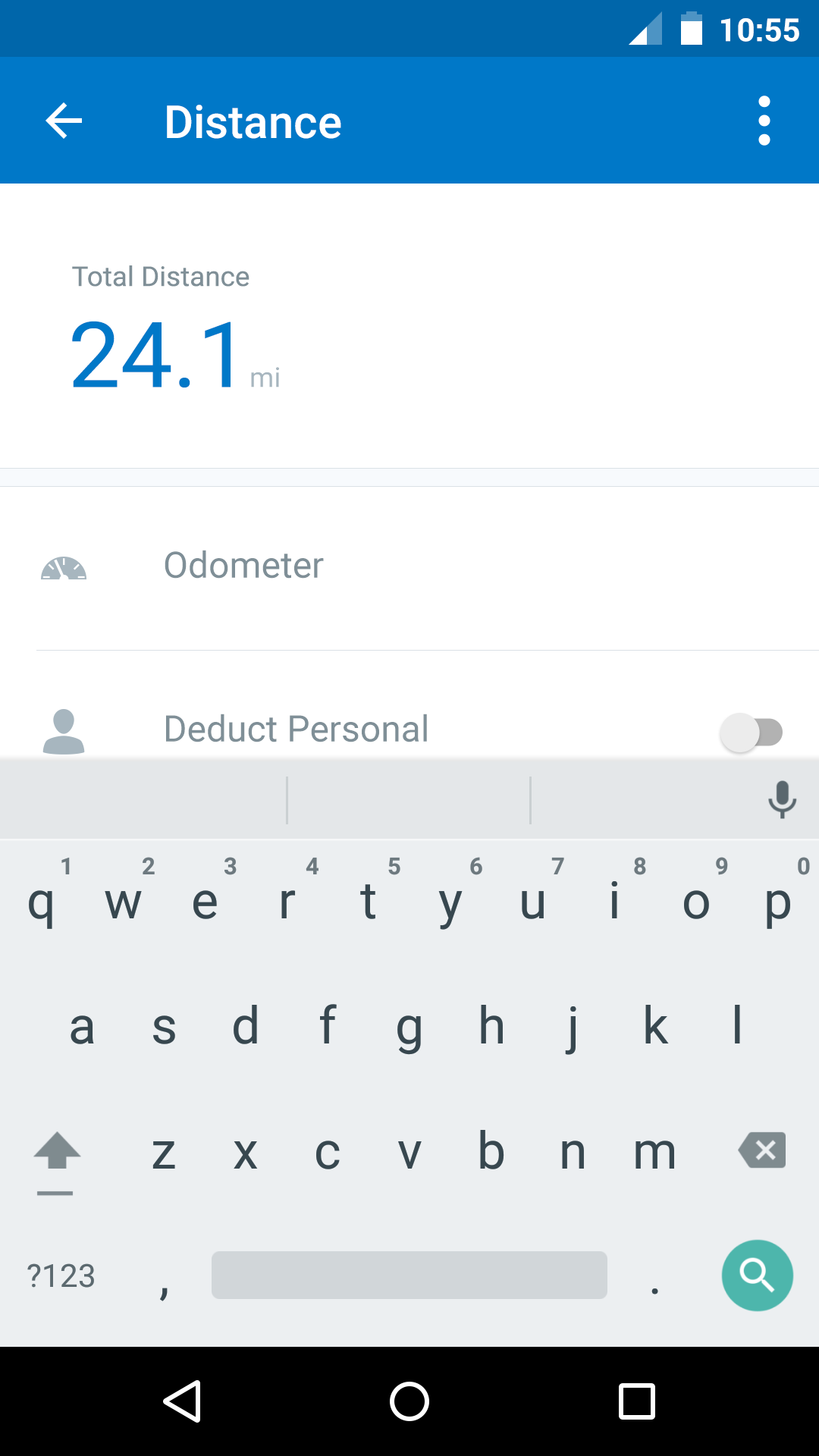
‘Odometer’ List
Below you’ll find the various rows used to create an ‘Odometer’ List:
- ‘Total Distance’ Header
- ‘Odometer Start/End’ Row


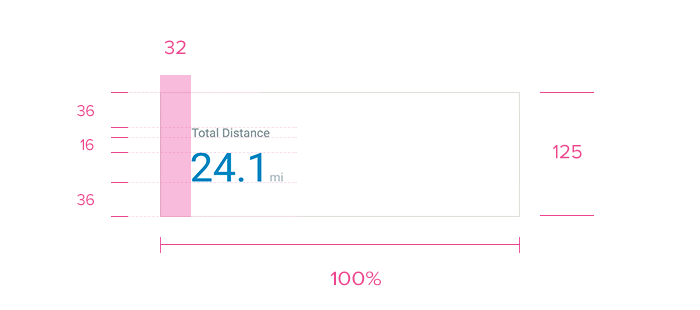
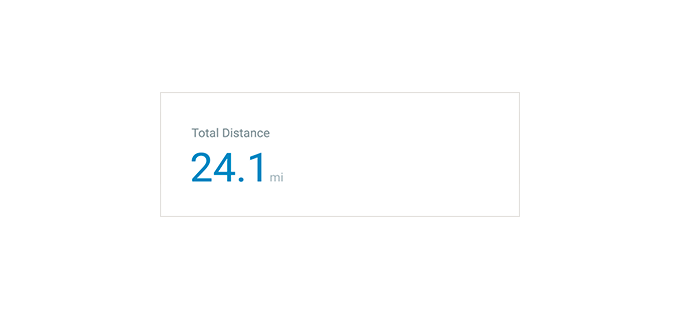
‘Total Distance’ Header
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Total Distance’: 125 tall
- ‘Total Distance’: 100% Dynamic Wide
- ‘Total Distance’: 32 left padding
- ‘Total Distance’ Label: 36 Down
- ‘Total Distance’ Text: Roboto Text, 12 points, Dark Gray (#7F8F97)
- ‘Total Distance’ Label: 16 Down
- ‘Total Distance’ Text: Roboto Text, 40 points, Concur Blue (#0078C8)


Redlines with ‘Total Distance’ Header
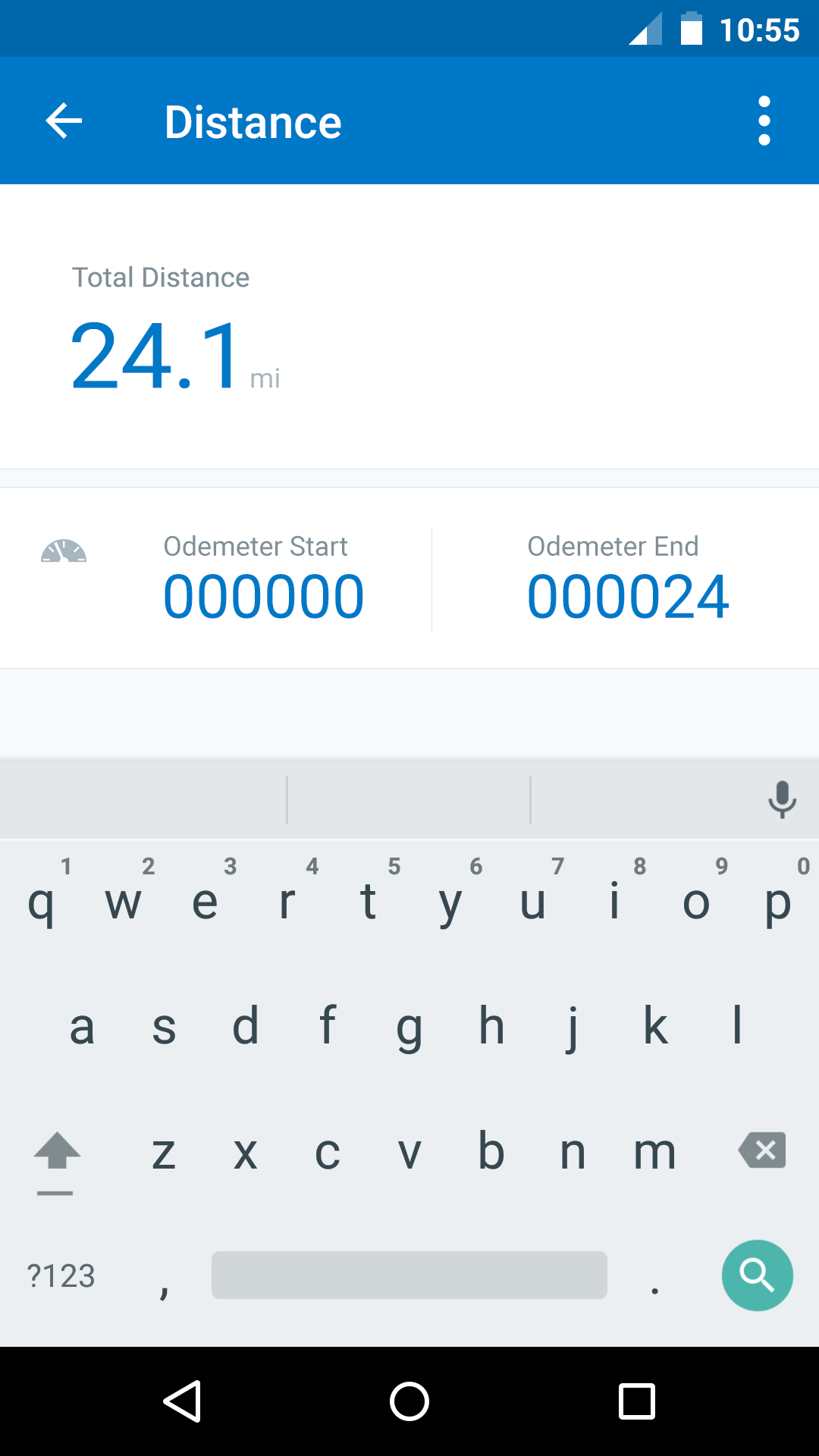
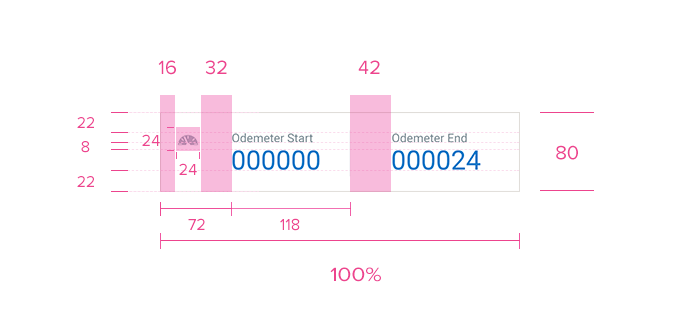
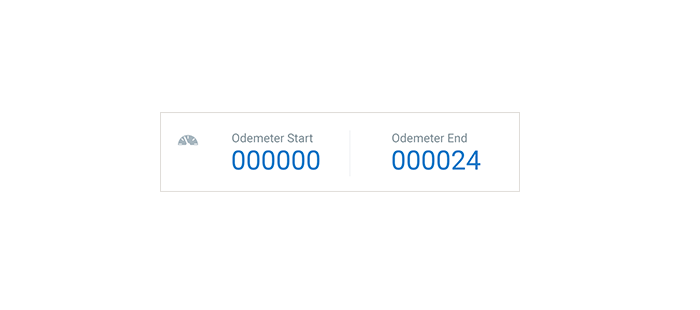
‘Odometer Start/End’ Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Odometer Start/End’ Row: 80 tall
- ‘Odometer Start/End’ Row: 100% Dynamic Wide
- ‘Odometer Start/End’ Row: 16 left padding
- Iconography: 24x24, Light Gray (#DBE1E6)
- Iconography Alignment: centerY
- ‘Odometer Start/End’: 32 left padding
- ‘Odometer Start/End’ Row: 22 Down
- ‘Odometer Start’ Text: Roboto Text, 12 points, Dark Gray (#7F8F97)
- ‘Odometer Start’ Label: 8 Down
- ‘Odometer Start’ Text: Roboto Text, 26 points, Concur Blue (#0078C8)
- ‘Odometer Start/End’ Row: 42 left padding
- ‘Odometer End’ Text: Roboto Text, 12 points, Dark Gray (#7F8F97)
- ‘Odometer End’ Label: 8 Down
- ‘Odometer End’ Text: Roboto Text, 26 points, Concur Blue (#0078C8)


Redlines with ‘Odometer Start/End’ Row
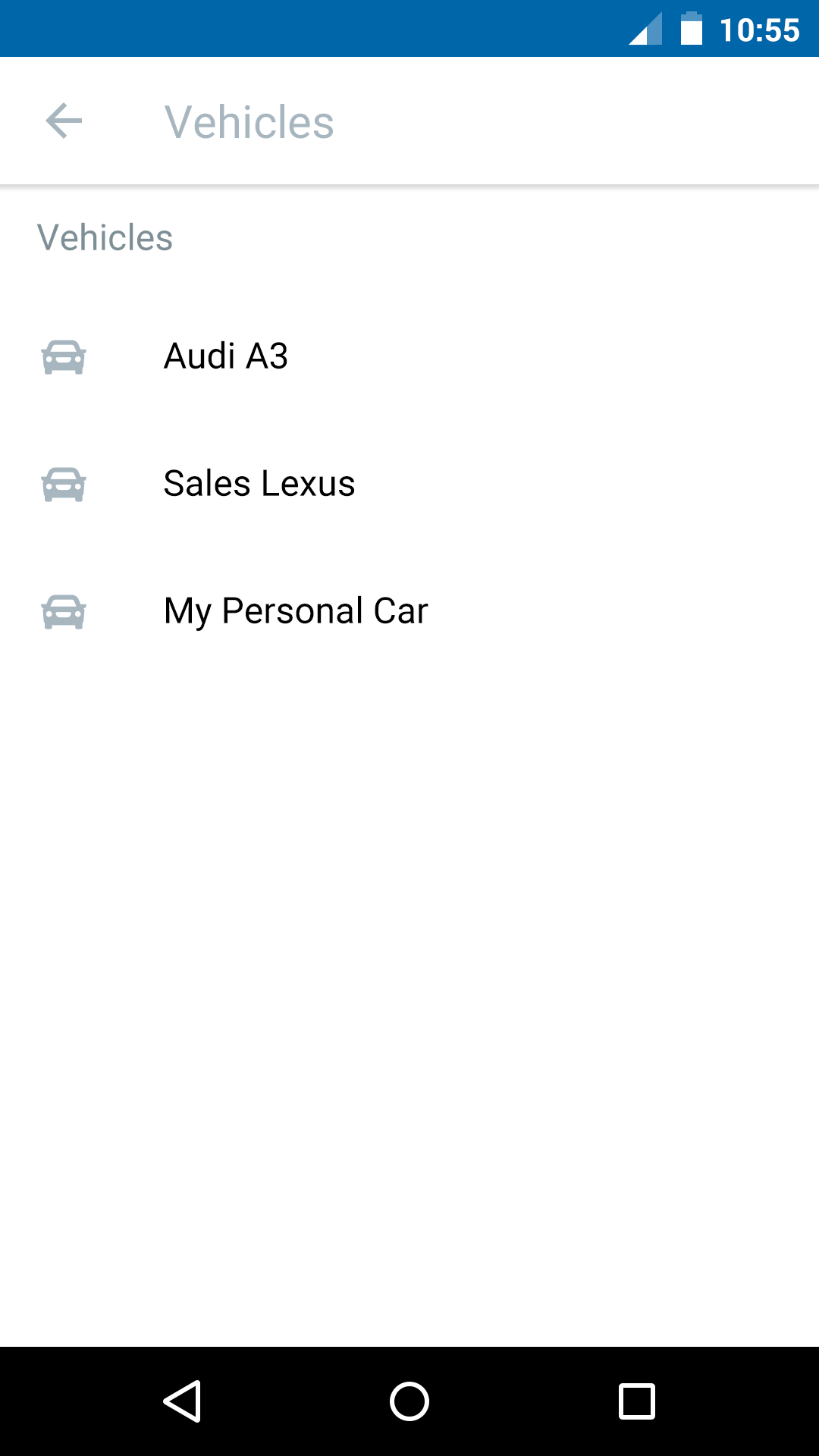
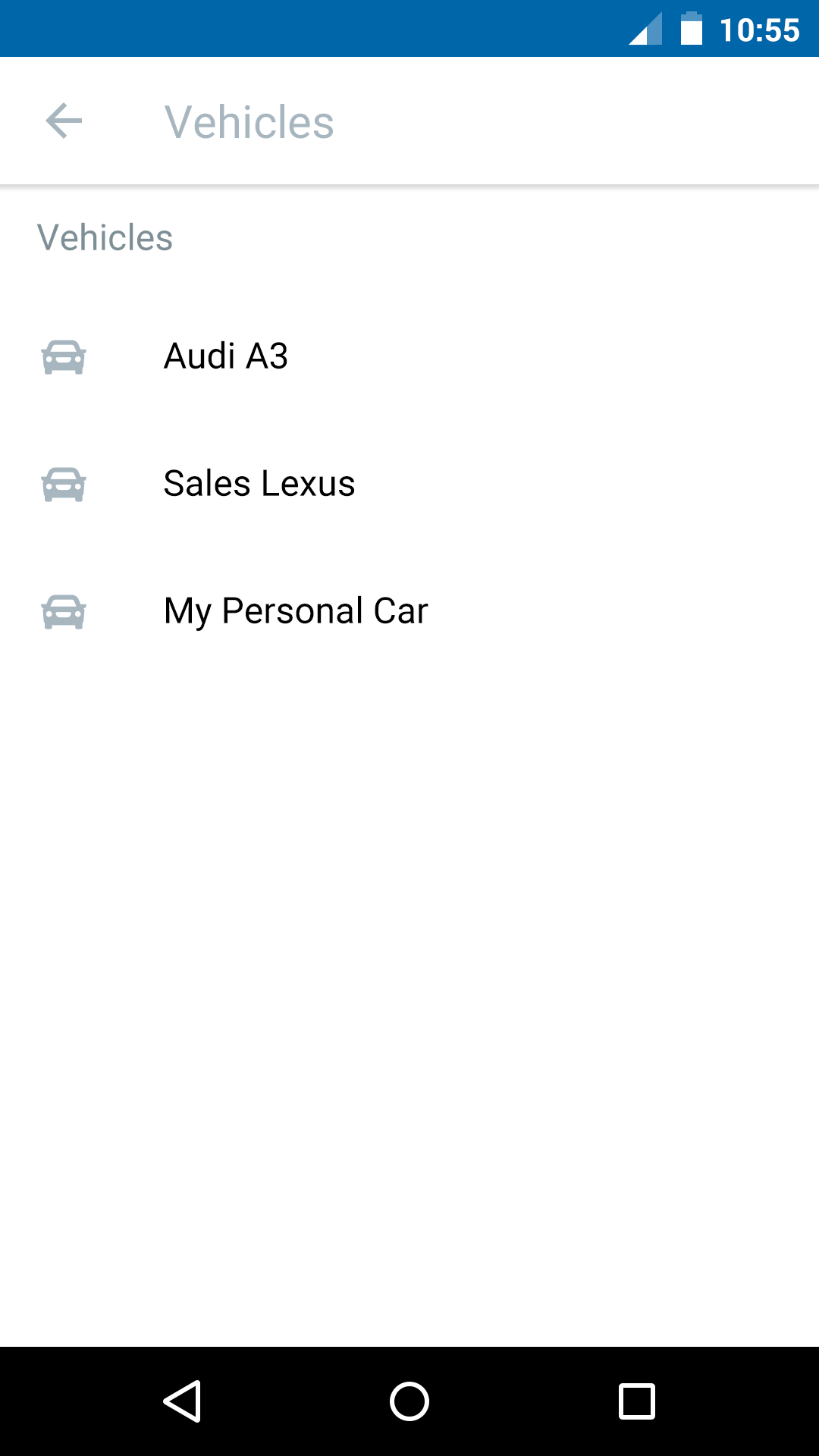
‘MRU’ List
Below you’ll find the various rows used to create an ‘MRU’ List:
- ‘MRU’ Header
- ‘MRU’ Row

‘MRU’ Header
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘MRU’ Header: 48 tall
- ‘MRU’ Header: 100% Dynamic Wide
- ‘MRU’ Header: 16 left padding
- ‘MRU’ Header Label: 18 Down
- ‘MRU’ Header Text: Roboto Text, 16 points, Dark Gray (#7F8F97)


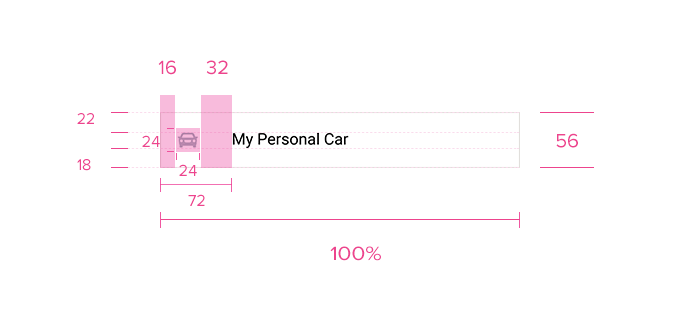
Redlines with ‘MRU’ Header
‘MRU’ Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘MRU’ Row: 56 tall
- ‘MRU’ Row: 100% Dynamic Wide
- ‘MRU’ Row: 16 left padding
- Iconography: 24x24, Light Gray (#DBE1E6)
- Iconography Alignment: centerY
- ‘MRU’ Row: 32 left padding
- ‘MRU’ Row Label: 22 Down
- ‘MRU’ Row Text: Roboto Text, 16 points, Charcoal (#383F46)


Redlines with ‘MRU’ Row