Navigation
Intentional navigation design enables easier navigating, understanding, and access to all elements of a page. To do this, we use the concept of reading order.
Tab Order vs. Reading Order
On any given page, a default navigational tab order exists but it might not be optimized for the content structure. Reading order is an optimal order for parsing page content and considers how content is navigated using assitive reading technologies. For further reference, please see ACC-272-Tab/ReadingOrder.
Group Skipping
Group skipping affords assistive reading technologies the ability to skip sections of content. When designing reading order, group skipping should be considered. For futher reference, please see ACC-269-GroupSkipping.
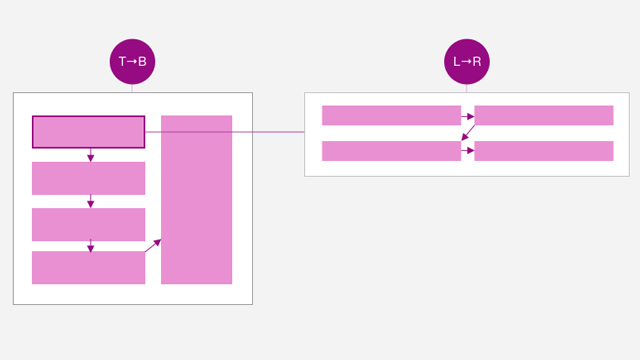
Reading Orders
Use the reading orders below by referencing them in your design specifications.
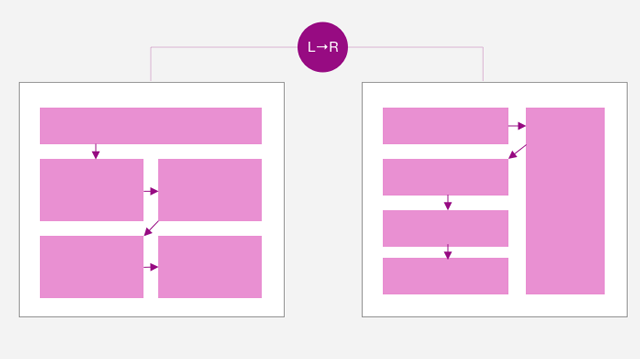
Left to Right Dominant
Reading order flows from left to right, then top to bottom.

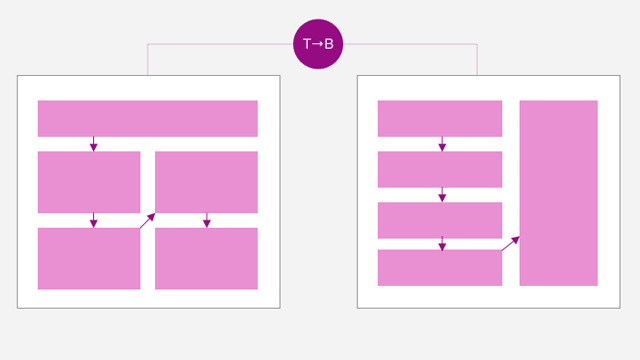
Top to Bottom Dominant
Reading order flows from top to bottom, then left to right.

Usage
Use the reading order that is most suitable for your context. The page may contain a combination of two or more reading orders.