Table View
Table Views consists of a single continuous column of sub-divisions of equal width that function as containers for content. Each list row may vary in height. Lists are best suited to presenting a homogeneous data type or sets of data types, such as images and text, optimized for reading comprehension, with the goal of differentiating between like data types or qualities within a single type of data.

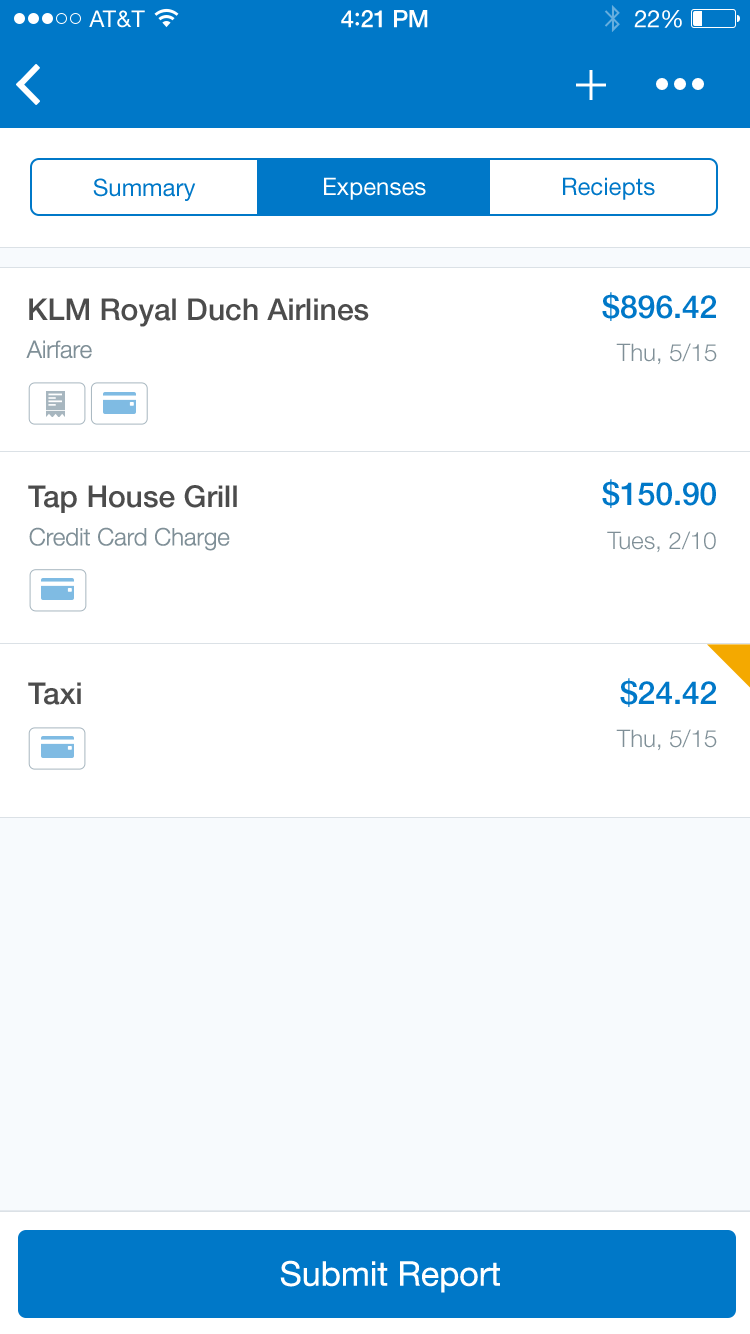
Table View - Plan

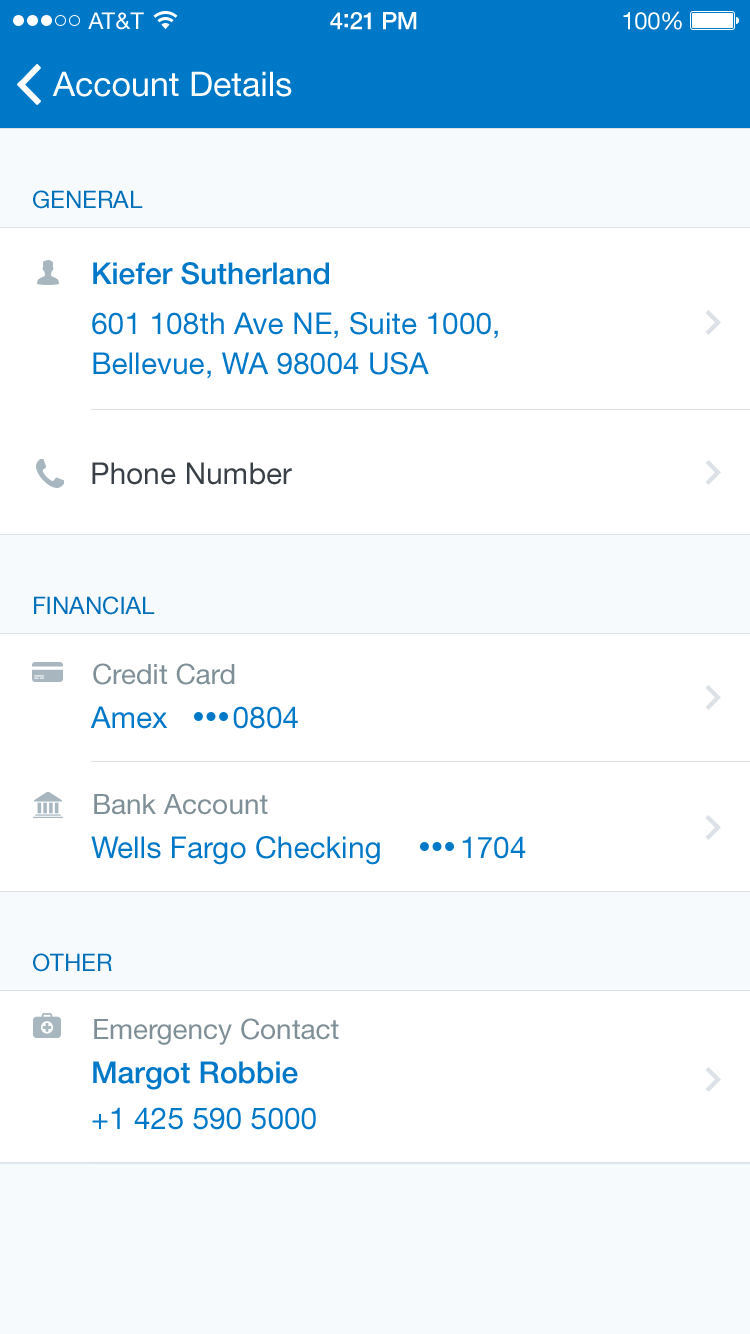
Table View - Grouped
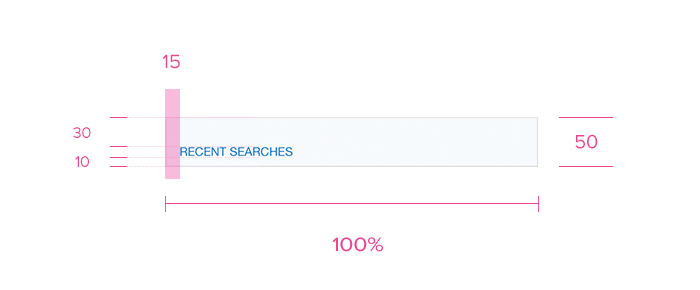
Table Header
Specs
Font, Color and Usage:
- Default background fill: Light Blue (#F7F9FD)
- Table Header: 50 tall
- Table Header: 100% dynamic wide
- Table Header: 15 padding
- Header: 30 down
- Header: SF UI Text, 16 points, Concur Blue (#0078c8)


Redlines with Table Header
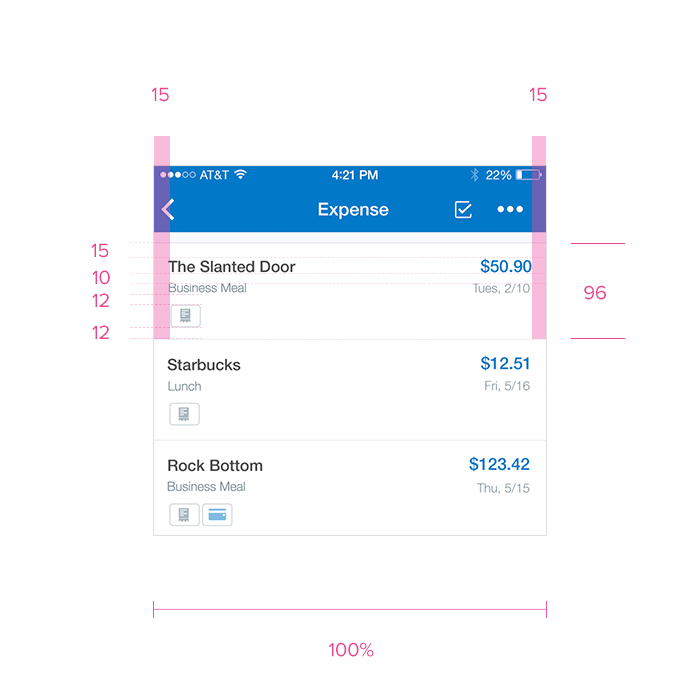
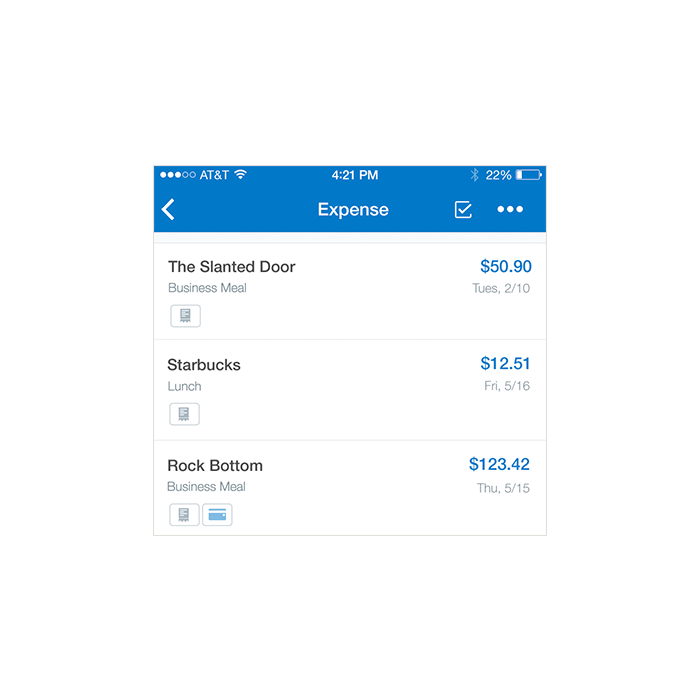
Expense Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- Expense Row: 96 tall
- Expense Row: 100% dynamic wide
- Expense Row: 15 padding
- Business: 15 down
- Business: SF UI Text, 16 points, White (#FFFFFF)
- Category: 10 down
- Category: SF UI Text, 12 points, Black (#000000)
- Price: SF UI Text, 16 points, Concur Blue (#0078C8)
- Date: SF UI Text, 12 points, Light Gray (#DBE1E6)
- Iconography: 12 down
- Iconography: 21x28, Medium Gray (#A7B6BF)


Redlines with Expense Row
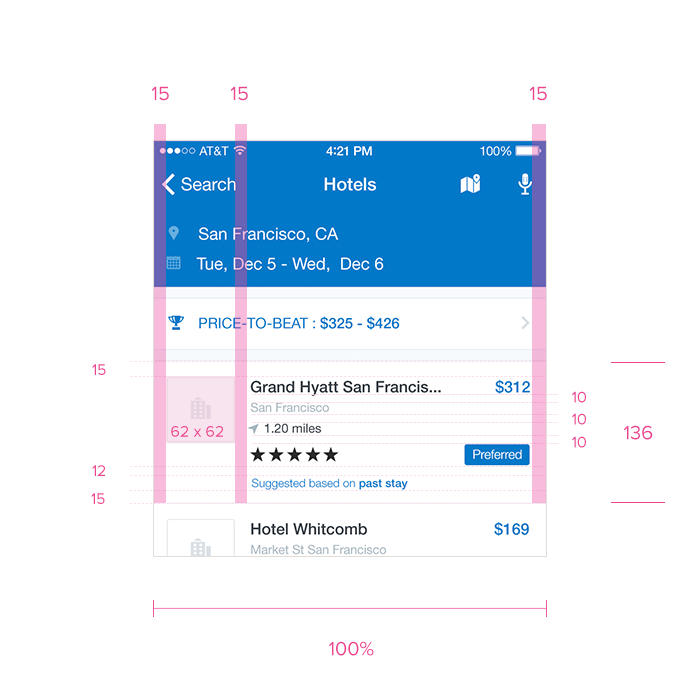
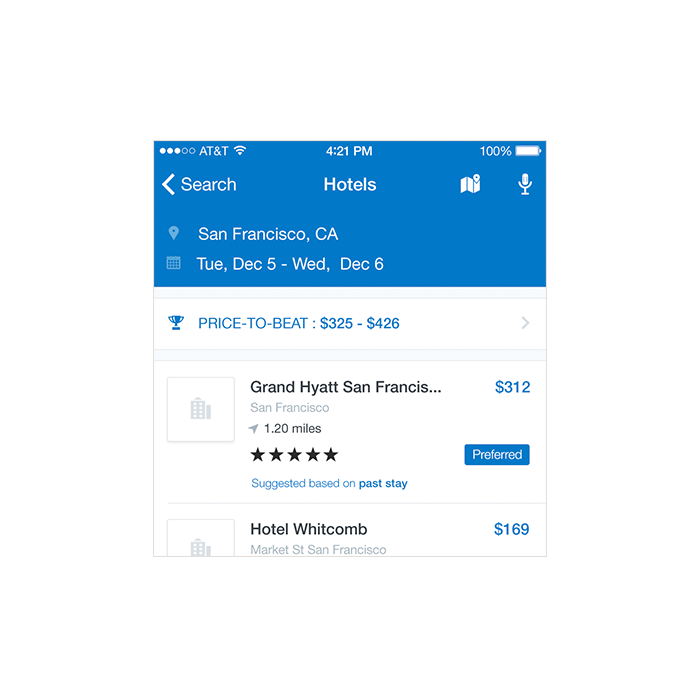
Hotel Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- Hotel Row: 136 tall
- Hotel Row: 100% dynamic wide
- Hotel Row: 15 padding
- Hotel Image: 15 down
- Hotel Image: 62x62
- Hotel Image stroke color: Light Gray (#DBE1E6)
- Iconography: 18, Light Gray (#DBE1E6)
- Iconography Alignment: centerX, centerY
- Title: 15 down
- Title: SF UI Text, 16 points, White (#FFFFFF)
- City: 10 down
- City: SF UI Text, 12 points, Black (#000000)
- Distance: 10 down
- Distance: SF UI Text, 12 points, Charcoal (#383F46)
- Ratings: 10 down
- Ratings: Charcoal (#383F46)
- Recommendation: 12 down
- Recommendation: SF UI Text, 12 points, Concur Blue (#0078C8)
- Price: SF UI Text, 16 points, Concur Blue (#0078C8)


Redlines with Hotel Row
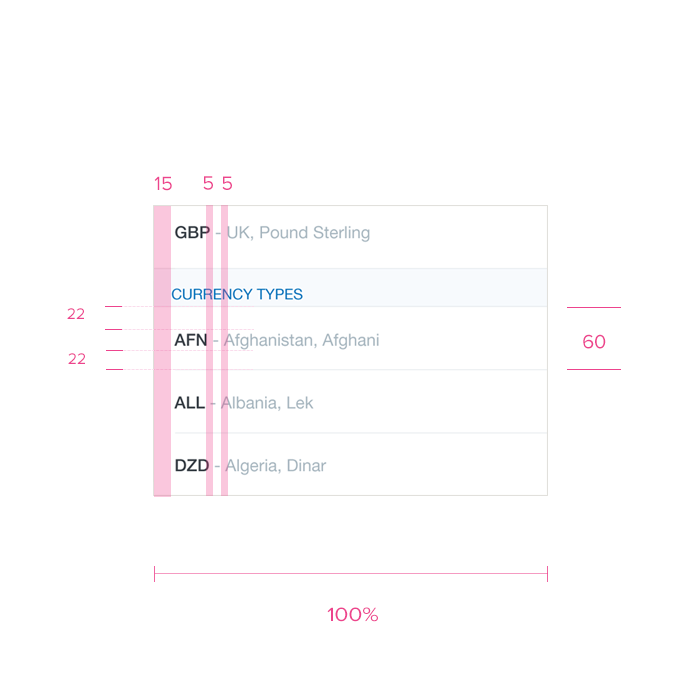
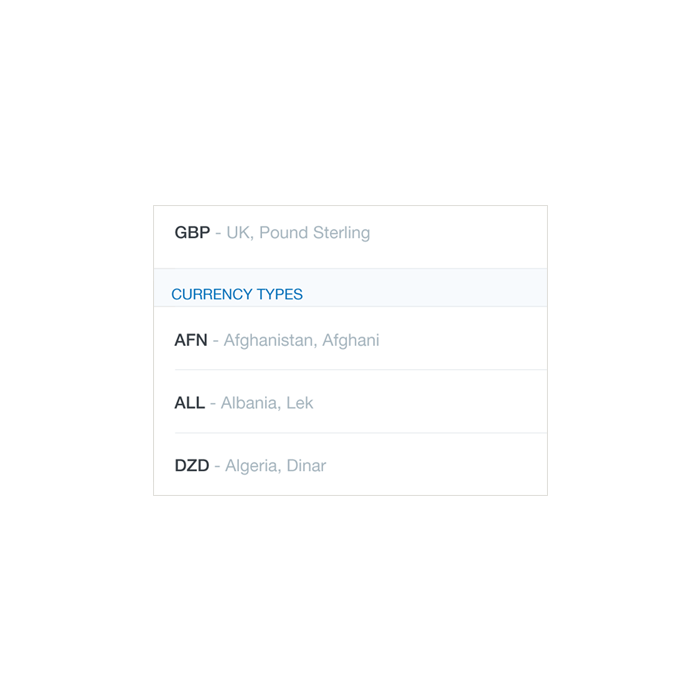
Expense List Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Expense List’ Row: 60 tall
- ‘Expense List’ Row: 100% dynamic wide
- ‘Expense List’ Row: 15 padding
- Country Abbreviation: 22 down
- Country Abbreviation: SF UI Text, 12 points, (Black #000000)
- Dash: 5 right
- Dash: SF UI Text, 12 points, Light Gray (#DBE1E6)
- Country Full: 5 right
- Country Full: SF UI Text, 12 points, Light Gray (#DBE1E6)


Redlines with Expense List Row
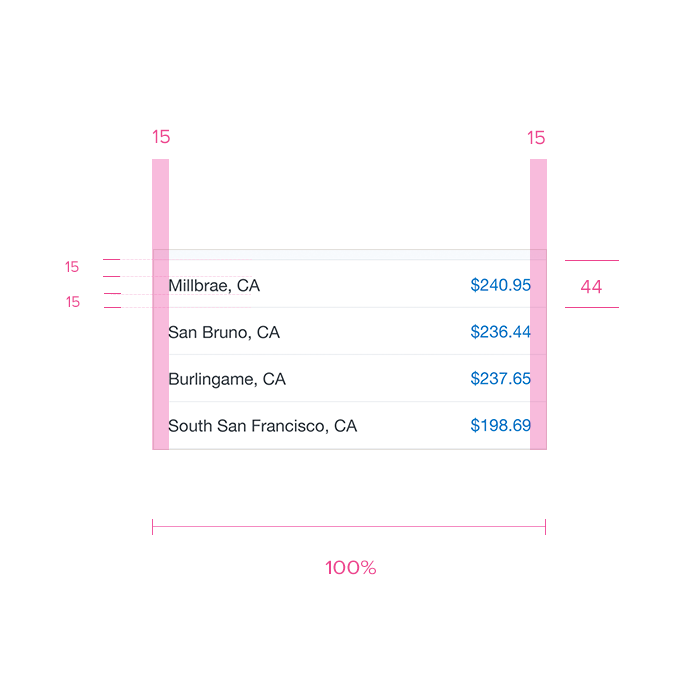
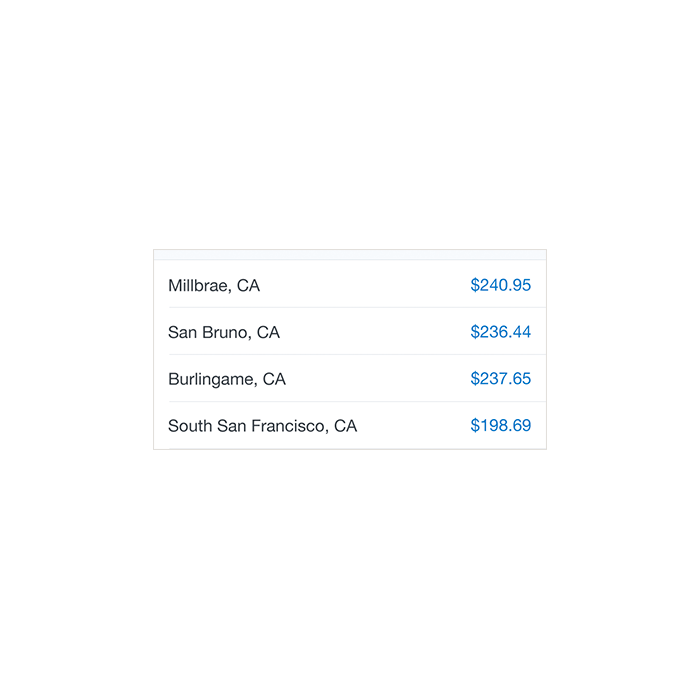
Single Row with Values
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- ‘Expenses Allocated Detail’: 44 tall
- ‘Expenses Allocated Detail’: 100% dynamic wide
- ‘Expenses Allocated Detail’: 15 padding
- Country: 15 down
- Country: SF UI Text, 12 points, (Black #000000)
- Price: SF UI Text, 12 points, Concur (Blue #0078C8)


Redlines with ‘Price to Beat’ Row
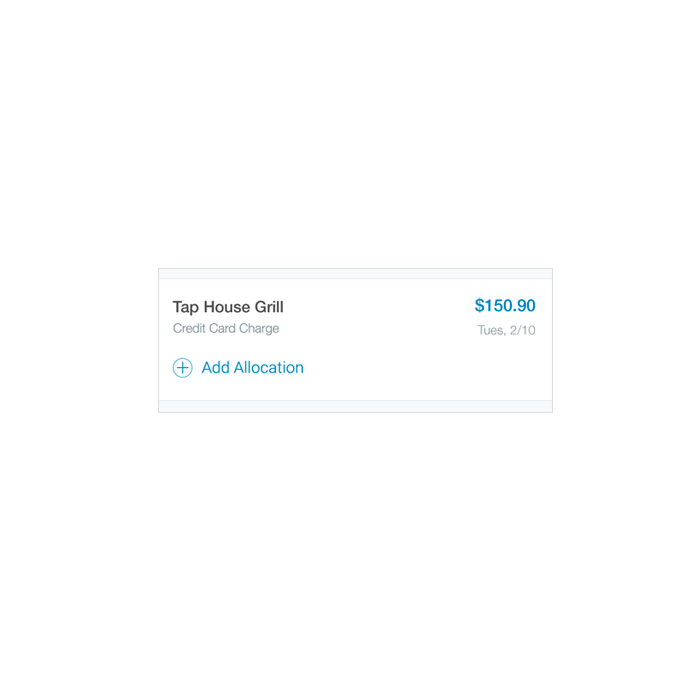
Expenses Allocated Detail Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- Expenses Allocated Detail: 100 tall
- Expenses Allocated Detail: 100% dynamic wide
- Expenses Allocated Detail: 15 padding
- Business: 15 down
- Business: SF UI Text, 16 points, Black (#000000)
- Charge: 15 down
- Charge: SF UI Text, 12 points, Black (#000000)
- Iconography: 18pt, Black (#000000)
- Add Allocation: 8 left
- Add Allocation: SF UI Text, 16 points, Blue (#00A9F2)
- Price: SF UI Text, 16 points, Concur Blue (#0078C8)
- Date: 15 down
- Date: SF UI Text, 12 points, Light Gray (#DBE1E6)


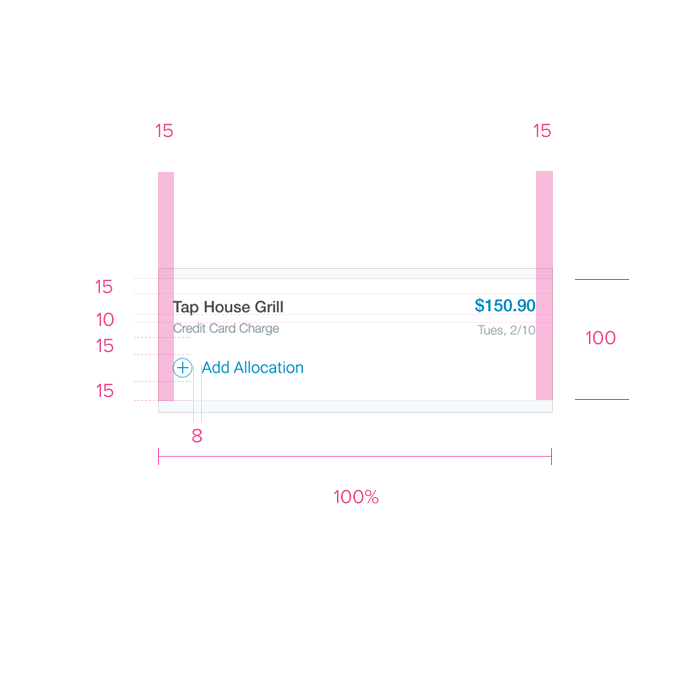
Redlines with Expenses Allocated Detail Row
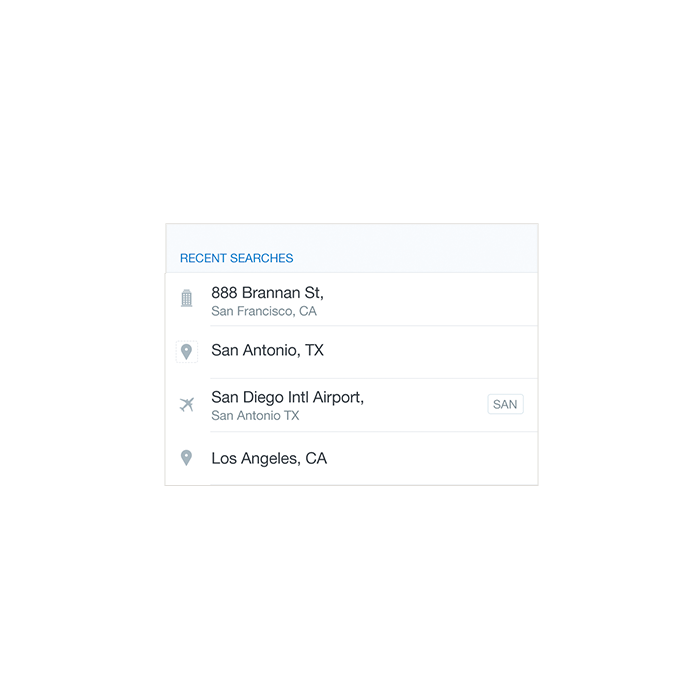
MRU Row
Specs
Font, Color and Usage:
- Default background fill: White (#FFFFFF)
- MRU: 54 tall
- MRU: 100% dynamic wide
- MRU: 13 left padding
- Iconography: 18pt, Medium Gray (#A7B6BF)
- MRU: 15 center padding
- Street Address: 14 down
- Street Address: SF UI Text, 16 points, Charcoal (#383F46)
- City/State: 8 down
- City/State: SF UI Text, 12 points, Dark Gray (#7F8F97)
- MRU: 15 right padding


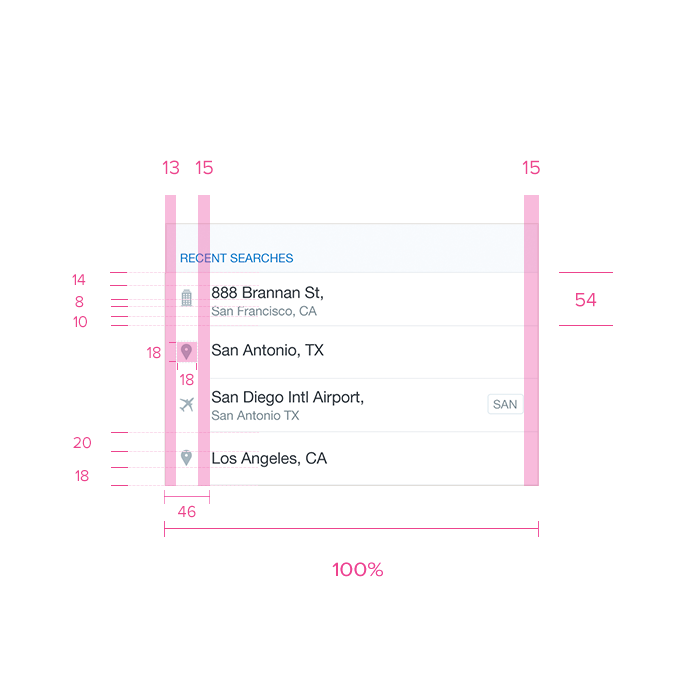
Redlines with MRU Row